ŌĆśGames GELŌĆÖ film made by Tina Connelly
Games are incredibly important to our audience in the ų„▓ź┤¾ąŃ Children's department.
Web analytics show that games are consistently our most popular content on both the CBeebies and Cų„▓ź┤¾ąŃ websites. While our apps, which are predominantly games, are very successful.
What is Games GEL?
The children's audience are always hungry for new content and gaming experiences. To keep up with that demand and to make sure we are delivering games of the highest quality, the ų„▓ź┤¾ąŃ works in tandem with external games agencies. Together, we produce the games that you can see on our websites and in our apps.
These can be many games projects being run by many agencies, with many brands at any one time.
All these games then need to come together on our sites or in our apps. The risks of this approach are fairly obvious and, without a Games GEL, there would be no common language. For instance, every game may have a different way of starting.
The aim of Games GEL is simple: to make sure that when all these games come together there is a coherent and consistent user experience. Our audience, for example shouldn't need to re-learn how to navigate in and out of multiple games on the same website.
make sure that when all these games come together there is a coherent and consistent user experience

Early concerns around creating a Games GEL were that the ų„▓ź┤¾ąŃ would be diluting the creativity of our games by creating an uninspiring landscape of uniformity.
Not great for our audience. But that idea could not be further from the truth of Games GEL.
By removing waste and creating consistent patterns across all our games, we are able to invest more time in content. This means not spending too much time on the parts of the game that hold no interest to our audience. Settings, for example, are purely functional and frankly quite dull to most of the children's audience. A lot of them won't ever access settings but they're still required in all games.
By creating a consistent visual and interaction pattern for the settings menu across our games, we can save any effort being wasted on redesigning them. Each agency we work with can simply follow our guidelines.

The saved effort in both the thinking and development can then be redirected into creating the content that children are interested in. Examples could be a new level or a fiendishly brilliant bonus mode.
This is the crux of Games GEL - what are the commonalities across all our games that we can design once and use everywhere? The user doesn't need to spend time relearning patterns, allowing the ų„▓ź┤¾ąŃ to invest the saved time and effort in more content.
The user doesn't need to spend time relearning patterns
How have we evolved Games GEL?
Games GEL has been established for a few years and has contributed to the continued success of our games.
Now we're evolving the patterns with the intention of giving even clearer guidance and further reducing any waste. This will enable experiences that are beautifully simple across a range of devices and platforms. It will also make sure that games are accessible to users with additional needs.
By analysing how Games are interacted with during a wide range of user research sessions, we were able to optimise the flows of interaction. Simplifying the user interface to its core. The ethos of the Games GEL UI is that it should take a back seat to the content but be readily at hand should a user need it.
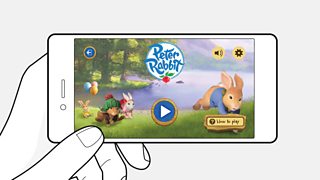
This led us to develop a simple pause button that sits at the top right in all our games. Tapping the pause button will reveal a menu that allows the user to primarily resume gameplay. It also gives access to other areas of the game such as settings, achievements and levels. We experimented with a wide range of patterns for this menu, including tab and drawer style menus. But as so often is the case, the simplest solution works the best.
the simplest solution works the best
Our games in the future may exist much closer together. Therefore, it's vital that we create UI patterns that feel part of the ų„▓ź┤¾ąŃ family yet retain the character and charm of each game.
As mentioned earlier, we decided to create one pattern and visual style for the settings that looks and feels like a system dialog. But for the other UI elements we felt it was important that they should be sympathetic to the individual games they live in, yet still retain a sense of consistency.

By creating an underlying structure where the positioning and size of all the GEL UI elements is prescribed, we create a level of consistency across all our games. With little effort we can easily apply a visual design layer to the User Interface that makes it sympathetic to the tone of the game.
We are looking to add more and more to Games GEL in a continuing effort to make sure we are as lean and effective as we can be.
This approach will allow the content to be the focus and allow us to make better games.







