主播大秀 News app: User Experience and Design
Ryan O'Connor
Creative Director, News and Weather UX&D
After five years, the 主播大秀 News app finally got a redesign and rebuild recently. As a Creative Director on the News team, I wanted to share some the thinking behind the changes, and how we plan on iterating and improving the app.

One of the walls of UX explorations and research
The previous app was a series of carousels showing news from a limited set of categories. The images and headlines were small and the design lacked current design cues. It was mainly a one-screen experience giving you a small set of stories.
With the addition of topics, opening up access to the wide range of content 主播大秀 News covers, and a personalised news stream, the old one-screen design was not going to hold up anymore.
Updating our design patterns

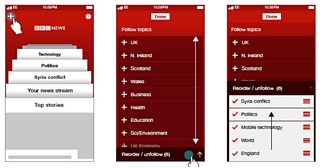
Some initial mobile designs

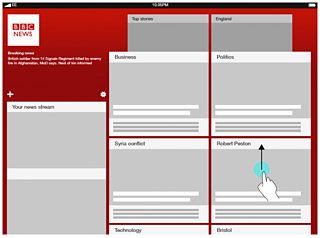
Some initial tablet designs
The new approach was consciously designed to be a more visual experience, appealing to segments of our audience we sometimes don’t focus on. It has been welcomed by many who appreciate the cleaner, modern design with larger, zoomable photos, more video and features content and personalised navigation.
But it’s clear that some users prefer to quickly scan headlines and aren’t as concerned about the more visual approach we took. We hear you! We’re looking into ways of letting users control the information density on the page. (Something I’ll touch on again later). This should help with the use case when you just want to quickly scan, versus when you have more time to browse.
Personalising a news stream is a powerful new addition to the App, but we understand that it’s a feature the some people may not be interested in. Although it’s nice to see that about a third of people are already following topics.
For those people who mainly use the App for Top Stories, we’ve added more video, features, analysis, magazine and galleries to the page. Again, giving you access to much more Top Stories content than on the previous App.
And in terms of visual design changes, we’ve incorporated a flatter design, moving away from the gradients and bevels of the old App. We’ve also given a nod to Google Material Design and Apple design patterns. The typography has been improved for a better reading experience on articles, with some more tablet refinements to come.
Adding more video
Watching video on a mobile device is a behaviour that is growing significantly year on year. (Over half of YouTube’s traffic is mobile). With the incredible broadcast coverage of the 主播大秀, it makes sense to expose more video on the new App. And soon you will start seeing more video clips from 主播大秀 TV and Live events appearing on your topic pages.
Initial stats for video on the new App are very promising showing views two to three times higher than the previous App.
User Testing

Video still from User Testing
Working with our User Research teams, we did different types of testing of the new App for both iOS and Android, mobile and tablet. This consisted of lab sessions with a variety of users across all demographics, ages and technical expertise. People who regularly use 主播大秀 News and those who don’t. We also let some of the groups take the App home with them and document their experience with it over a two week period. We found this to be a really useful way of getting honest feedback from people who are using it at home, away from the lab environment. And it was interesting to see how some people, who didn’t seem interested in personalising the App in the lab, ended up really liking that feature over time, as they used it at home.
When we initially tested the App we didn’t have any instructions or tutorials about the new features. Our thinking was that people are likely to skip through lengthy tutorials at the start of an App. However, with no help, some users were confused about the new concepts in the App, such as My News. This lead us to try some contextual hints that only appear at the time you encounter a new feature, such as the first time you land on the My News page. We worked with the Dev team to put metrics around other hints, such as the fourth time you go to the same topic page and you are not following it, it will suggest you can follow it by hitting the plus sign.
In another round of testing, after implementing the new contextual hinting system, it was clear that people understood the basic new concepts much better than before. Even those people who weren’t interested in creating a personalised news stream, understood how it worked.
As we iterated the product with our Dev and Product team in build, based on feedback, the testing results improved, with the final round being very positive. The last round of testing was a beta group of .
Time to iterate
As I said at the start of this post, the old App hadn’t really changed in design in five years, an eternity by online standards. The plan with the new App is to be much more agile, listen to feedback, look at user behaviour stats and start iterating to evolve the product.
Some of the initial things we want to tackle include the ability to change layouts to a more scannable view, finessing the tablet layouts, tweaking the contextual hints (that are appearing too frequently in some cases), and reviewing the offline experience.

Some information density explorations
So stay tuned for more improvements and iterations to the Apps. I’ll be continuing to document the UX perspective on the project as we go on.
Ryan O'Connor is Creative Director, News, 主播大秀 Future Media
