are currently in the process of redesigning their website. Product Manager Will Barden explains how the team intend to evolve with their audience and develop a website friendly to all devices, no matter what the screen size.
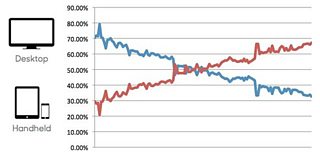
I'd like to tell you about the work we're doing on the website over the next few months, but first I'd like to show you a graph. The diagram below shows the proportion of people visiting 主播大秀 Food on their desktop or laptop computer versus handheld devices like mobile phones and tablets. It's measured over the last 18 months or so.

Proportion of people visiting 主播大秀 Food on their desktop or laptop computers versus handheld devices
As you can see there's a strong trend towards handheld. We think this makes total sense - with the prevalence of 4G mobile networks and the increasing number of tablets on offer, people are able to plan meals while they're on the move. Maybe you also use a phone or a tablet to help you out when you're actually in the kitchen!
To support this trend we're planning some improvements which I'll describe below. There are a few screenshots shown - these are work in progress but representative of where we're heading.
The mobile site
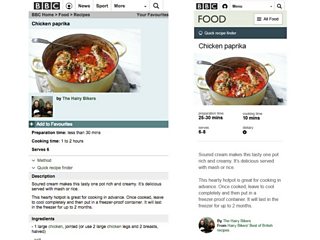
Our current mobile template was designed back in 2009, when mobile phones had very small screens. The average screen size has grown from 3" to 5" since then so we want the content to be easier to read, and easier for you to pick out the key information you need such as prep time and number of servings. So we're going to do simple things like increase the font size, increase the spacing and make better use of imagery where it's available.

The mobile template before and after the proposed changes
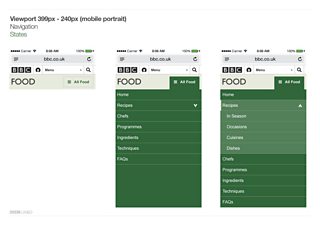
We'll also update the navigation for mobiles. Previously, this was a very small 'breadcrumb' trail at the top of the page and we're going to replace it with something that follows a standard approach seen on other 主播大秀 websites, so you can move around the whole site more easily.

New mobile navigation around the food site follows standard 主播大秀 approach
Content parity
Next, we want to bring content parity across screens, so you have access to the same content whether you're on a mobile, a tablet or a laptop. This means you won't miss out by using a smaller screen.
Look and feel
Lastly, we've had feedback from some people that the website doesn't look as pretty as some newer 主播大秀 sites. We agree, so we're also going to do some subtle stylistic improvements. We're not starting from scratch though, so it won't be a radical change.

The site before and after the stylistic changes
The reasons behind these updates
But why do this work at all? What happened to "if it ain't broke, don't fix it?"
Firstly, this isn't a major overhaul. We're always making small improvements to our sites so this is business as usual in that respect. We've always designed specially for different screens and we're continuing that same philosophy now by including tablet devices too.
The biggest reason for this piece of work is the significant change in the way people use the 主播大秀 Food website. As more and more people move towards using handheld devices to visit Food, we need to respond and make sure the experience is as good as it can be on those devices.
And at the same time we'll also take this opportunity to upgrade the technology that powers the site. These technology upgrades will enable us in the future to deliver a personalised experience driven by my主播大秀 as it rolls out, and of course you can still sign in today to save and access your favourite recipes.
I'm sure you've noticed there's a general trend for websites to be 'responsive' - that is, websites that work well across different screen sizes. People expect a fully featured and good looking website whatever device they're using. We think certain aspects of the Food website can be updated to maintain the 主播大秀 standard, so we're going to address them by doing the work described above.
This work will take place over the next few months and we'll be updating pages in small batches, so you may see some differences between the pages as you move around the website.
