主播大秀 iPlayer Mobile Apps: New navigation released
Tom Widd
Senior UX Designer, 主播大秀 iPlayer
Today we will be rolling out the latest update to the 主播大秀 iPlayer Mobile App for Android and iOS mobile devices, featuring a new consistent menu across both platforms. I want to share a little bit about the process we’ve been through, the decisions we’ve made and the reasons why.
What was the problem?
The current navigation pattern has existed in the 主播大秀 iPlayer Mobile App largely unchanged since the app was first developed. Last year Chris Tangye that have been made in the app to aid the way users find the programmes they want. We believe that this is the right time to complement that update and look at how we could improve navigation between the different areas of the app.
We know from comments and our user research that the existing use of the overflow button in the Android app is widely missed and not understood. Menu items are hidden away behind this button resulting in large numbers of users not knowing that certain sections of the app existed on the Android platform.

The current 主播大秀 iPlayer app on Android
On iOS the 主播大秀 iPlayer app has two separate navigation points on the 主播大秀 stream and throughout the app, sometimes using tabs at the top of the screen as well as using the traditional menu tabs at the bottom.
On the iPhone there is also only room for 5 items in the menu tabs at the bottom, so useful features such as Favourites have been hidden. This would also affect any new sections we’d like to incorporate into the product.

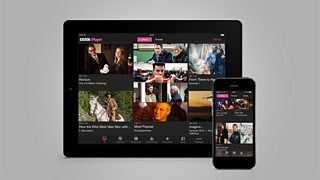
The current 主播大秀 iPlayer app on iOS
We therefore wanted to simplify the navigation experience on both platforms. We defined a mission statement to describe what we were doing: “One easy, familiar route to all the content you love”.
We felt strongly that creating a consistent iPlayer navigation pattern across Android and iOS is the right approach, as we know more and more households have both mobile platforms accessing iPlayer; for example many use smart phones along with shared family tablets.
We developed a drop down menu that contains all of the content sections from which users can access the programmes they are looking for.
When using iPlayer across Mobile, TV and on your computer there is already a consistency in using a horizontal menu structure for accessing major content sections like Channels and Categories. The ability to jump quickly to different channels and categories has tested very well and is a pattern we wanted to retain.
As part of this process we looked at existing navigation systems on the respective platforms, such as a standard mobile side drawer menu, but it didn’t afford us the ability to retain the strong cross platform navigation pattern of the horizontal menu items. A traditional side drawer would also make it more difficult to surface sub menu items from within Categories and Channels in an elegant way.
For the Channels items in the navigation we use the channel brand logos to aid familiarity. These would sit very awkwardly in a standard side drawer that is designed to hold a text list. We believe they work well together, side by side in a horizontal strip.
How we went about solving the problem
In order to validate our assumptions we conducted a wide range of research and testing.
We ran an audit of 40+ major apps in the market. This revealed the most familiar position for the Menu button as being in the top left corner. We also took notice of the recently published from Google which recommended the top left corner for Menu buttons across different screen sizes.
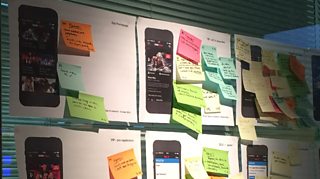
Initially we worked up ideas as sketches and wireframes to quickly review, gather feedback and iterate. This enabled rapid progression in a number of directions before refining the preferred route.

Wireframes used to review, gather feedback and iterate
We used a number of interactive prototyping tools to quickly mock-up the navigation and test it directly on phone and tablet devices. Using prototyping tools within the UX team allowed us to try out ideas without the overhead of using the full app codebase.

Using prototyping tools to try out ideas
However, for some aspects of the design such as the subtlety and smoothness of the menu drawer opening, we decided to work closely with our development colleagues to produce a native app prototype. This was very effective to refine the interaction pattern while creating the beginnings of the code that would go on to be used in the production build of the app.

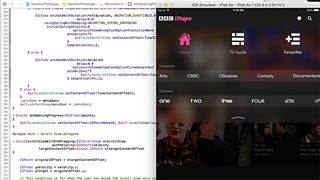
Creating the beginnings of the code used in the production build of the app
Testing
We conducted a number of rounds of user testing, where we tested a range of menu buttons and positions as well as the interaction with the menu itself and how easy it was for users to find the content they are looking for.
From this testing we concluded that using the word ‘Menu’ and positioning it in the top left corner was by far the clearest solution.
We explored using a central position for the menu button and only invoking the menu via a pull down action, similar to the idea of pulling down a blind, but this did not test as well and was not so naturally familiar to users for the primary action of opening the menu.
In all of our testing we were always mindful to release gradual iterations of the app, so as not to alienate users with too large a change. In testing sessions many users stated the app still felt familiar, while importantly easier to use at the same time.

Testing a range of menu buttons and positions as well as the interaction with the menu itself
Beta programme
Alongside this focused UX user testing we also ran a large-scale closed internal Beta programme to remotely test the new navigation pattern with colleagues from across the 主播大秀. We specifically wanted to get the Beta in front of users who worked in other teams, particularly non-technical areas.
We ran the Beta for 4 weeks and encouraged users to send us their feedback from within the app. We also set up an online questionnaire for them to give us more specific feedback. With over 300 beta installs, the programme proved very successful at gathering large amounts of feedback and helped us refine the app as we continued to develop it.
Final implementation
The culmination of our research and testing is the app update that is being released today. Users will be presented with a consistent menu bar across the top of the screen no matter which platform they access the app from. This de-clutters the programme stream and allows the user to focus on the most important aspect of using iPlayer: the programmes themselves.
Tapping on the Menu button, the bar itself or swiping down from the bar will open the menu, giving users a quick access point for Channels, Categories, TV Guide and Favourites. We know from our internal stats that searching for programmes is one of the main routes to playback so we’ve ensured the Search feature is easily accessible no matter whether the menu is open or closed.

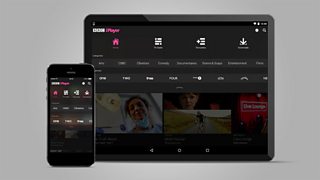
The app update with a consistent menu bar across the top of the screen
What’s next?
Our development team operate in a model of continuous improvement and as we develop new features in the app we also retest and iterate existing features. We therefore have plans to iterate and improve this new navigation pattern as part of this process. In particular we are looking at how we can make it even easier to open the menu by swiping down in the programme stream itself. With the proliferation of large screen phones on the market, not to mention users of tablet devices, we feel that giving users the ability to open the menu without having to reach for the top bar is a playful and intuitive pattern to use. This feature is included on the iOS version of the app but we will be working hard to add it to the Android version in a future release.
There are also plans to make channel and category switching even easier as well as developing and testing different types of hinting to aid discovery of the gesture based interactions.
We hope that this is a feature that users of the iPlayer mobile app will come to love and I welcome any feedback you might have so please leave any comments below.
