To mark 20 years of the 主播大秀 being online, we wanted to see if there was a way of representing the growth and changing shape of the site over the last 20 years.
Working with data artist Stefanie Posavec, 主播大秀 R&D research technologist Rebecca Gregory Clarke, data visualisation designer & developer Peter Cook and 主播大秀 Future Media鈥檚 Interaction & UX Designer Pete Warren, we came up with the data visualisation . The team discuss some of the more technical aspects of the work involved on this project

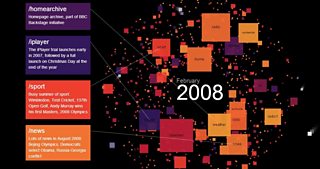
The data visualisation of 主播大秀 Online's history
The animation is powered by a near comprehensive record of 主播大秀 server reports since 1994. But after 20 years, a number of different reporting tools and changes in metrics, staff and systems meant that there were some holes in the records. So the greatest challenge for me was to fill these holes - and sourcing the numbers was a hard task. For instance, News and Sport Online stats were recorded separately to those from the rest of the 主播大秀 for a long time, so initially there was a large gap with no data between the launch of News Online in 1997 and 2005. I eventually tracked down the relevant numbers from 3 different sources to fill the gap between 2001-2005, but trying to find data on the first three years proved impossible.
There are other things to consider too - for example as the service has developed and matured, on occasions PDA or mobile sites have been within the /mobile directory only to be later, and there are other editorial quirks such as how or World Service sites have been . Changes in staffing, editorial priorities and promotion can also influence the amount of content created - and therefore consumed - and the nature of the content and the way a site creates and publishes can have an influence on how it appears in the visualisation. and may have been spread out over many pages, whereas today there is a lot more video on the site, which appears on just one page and results in fewer clicks and requests. mean that sites can be much more dynamic on one page, .
Clearly there are many elements that affect our visualisation! For all these reasons, it鈥檚 best to consider the animation as not a record of popularity of 主播大秀 websites over the years or a statistical record (note that we did not include actual figures for this reason), but instead an illustration of how the site has been ordered, structured, and how and where on the site content has been consumed. It鈥檚 also great reminder of some of when used in conjunction with the Internet Archive!
Thanks also to Alison Button, Andrew Nicolaou, Colin Nesbit and Joel Merrick for their help with this project.
Scott Cawley is a Content Producer, 主播大秀 Online
