Designing 主播大秀 iPlayer for Xbox 360
Rae Spencer
Senior Designer UX&D

主播大秀 iPlayer on Xbox 360
Hi, my name is Rae Spencer, and I'm acting Senior UX experience designer at the 主播大秀, working across all versions of 主播大秀 iPlayer including and consoles.
My collegue Katherine Aherne and I started work on iPlayer for XBox last year, and with today's release of Radio support in iPlayer on Xbox, we thought we'd provide an insight into the process we used to create a consistent and usable design for an innovative new platform.
The design challenge
TV friendly interfaces need to work with 5-point navigation. In simple terms, people watching TV do just about everything by using five buttons: Up, Down, Left, Right and Enter. That's pretty tricky, especially if as a designer, you are used to creating layouts where your audience will be able to access everything on screen using a mouse.
TV is traditionally what we call a 'lean-back experience' - that is, the users are sitting on a sofa with a remote control, rather than sitting up on an office chair in front of a computer. This means we assume they want to spend less time navigating around our systems, and more time leaning back to watch video. Our designs need to be as simple, speedy and non-intrusive as we can manage, whilst still providing all the features they would expect from iPlayer.
Generic V3 主播大秀 iPlayer home page
The aspiration for iPlayer on XBox was to expand on the ever-growing iPlayer V3 portfolio while providing the best user experience for the device. V3 for TV designed by Nick Beese (Senior UX Designer leading the project) and myself is an interface optimised for 5 point navigation, intended to surface relevant content quickly and guide you from one piece of media to another seamlessly using onward navigation from playout.
The interface achieved this aspiration through a collection of rotating carousels referred to internally as a horizontal fruit machine. This proved to be the most optimal way to date of using iPlayer on a TV. The horizontal carousel metaphor however proved to be our biggest hurdle when adapting iPlayer for TV to work on the XBox platform.
First steps
To kick the project off there were various meeting between the 主播大秀 UX teams and the UX teams at Microsoft. From this Katherine and I identified the sections of the V3 UI that would need the most adaptation to work consistently with gesture, voice and controller input.
These included:
Channels and categories
Video playback
The barrelling navigation seen in our home page view
Search
We also identified some of the signature experiences that have become synonymous with any iPlayer product and would need to be represented here. Some of these are yet to be released but include favourites, resume and onward discovery from playback.
From this we explored various ways of adapting the already established navigation to cater to the multiple input environment before settling on the closed and open pivot mechanism seen today. The closed pivots allowed us to surface relevant content quickly, thus not ending up with a menu driven UI, while maintaining a mechanism familiar to the XBox community. Throughout the process we were careful to maintain a consistent brand experience that our users have come to expect from iPlayer while remaining faithful to the needs and expectations of the XBox community.

Exploration sketches
We also aimed to make this product accessible to new XBox users and Amelia Still (Senior Usability and Accessibility Specialist at the 主播大秀) ensured in all rounds of user testing that we had an even demographic to help us improve the reach of our final product. This also included paired testing in homes where one user owned and used the XBox and the other did not.
Marrying the three inputs
This platform brought unique challenges with the three input mechanisms I have already discussed. Our main aim as a team was to marry the experience of using these as closely as possible to help the user mentally map the interface while toggling between them.
Voice control (VUI) proved to be unsurprisingly the leading influence in other UI decisions. If your user is uncomfortable or unfamiliar with the terminology used in VUI it is probably not natural to use "VUI" as a button title.

VUI screen design
Adapting the two and three tier carousels
Two of the more challenging adaptations of the V3 UI were the channels and categories sections. The XBox swipe gesture, known as the gross swipe, lead us to adapt the categories section to a two paged closed pivot interface, a user journey that is shorter than most of the XBox reference applications when it comes to getting our users to content faster.
When the user selects their chosen category they are taken to the open category carousel and are then able to browse the full catalogue for that category. Content within the open category pivot is grouped by brand, as seen on the Playstation, to optimise browsing time. This was especially important when dealing with the physical exertion of using gesture to interact with the UI.
The channels section provided the added complexity of a third level of navigation; users can navigate within an open channel pivot by the broadcast date. Again a journey we aspired to shorten when comparing iPlayer to the other applications seen on XBox. This was achieved by a day selection navigation being added to the open channel day pivot allowing the user to move between days on an open channel pivot using any of the three input mechanisms.

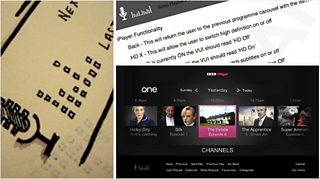
Exploring differences between the generic design and the design used for Xbox 360
Keep it consistent
听
As an iPlayer design and development team despite what device or platform we are working on we strive to make the experience of using iPlayer feel familiar. With this platform, as with others, that included the tone of voice, use of language, architecture and signature visual design that users have come to expect from any iPlayer product.
Visual design
Aside from striking the balance between a 主播大秀 iPlayer experience and an XBox experience there were interesting challenges when dealing with designing the iPlayer look and feel for an XBox UI. Blend, which is used to produce the graphical user interface for XBox, accepts pure vector graphics for optimal scaling at different resolutions, minimal file size and thus reduced load times. This created difficulties when translating some of the subtle shines and shadows achieved in the HTML release.
Katherine and I worked closely with the development teams and identified the key visual elements we needed, to reproduce a signature experience including the arc shine, 'nightrider' progress bar and programme information page.

Programme information page
The future
This is the first 主播大秀 iPlayer release on a device with gestural and voice recognition, we hope to glean from this an even deeper insight into what our users need on this platform and across the iPlayer portfolio. We see this as an opportunity to further test, research, verify and develop our designs.
Katherine and I look forward to your feedback and comments; we consider them truly essential to the relationship we have with you our audience and to deliver quality products that meet your needs.
Rae Spencer is Senior Designer, UX&D, 主播大秀 Future Media
