Navigating change on the 主播大秀 Sport app
Robert Heap
Senior Product Manager, 主播大秀 Sport Apps
We have made a pretty significant change with the navigation in the 主播大秀 Sport App recently. It is something we are incredibly proud of whilst at the same time something we have not taken lightly.
Navigation is an integral part of how users interact with an app, therefore when making any changes we need to be confident that it is seamless for our users.
With this in mind we have introduced a navigation bar at the bottom of almost all pages to allow users to get to where they want as quickly as they possibly can. It’s become a common pattern in apps and works really well on social media in particular and we wanted to see if the pattern would work for us in the context of a Sports App.
As always when making fundamental changes to the way people use the app there can be positive and negative reactions so we wanted to make sure we explored the change properly before committing to it. This post gives an overview of the process we went through to make sure it was the right thing for our users.
Phase 1 - Validation
We took the time to understand how users were navigating the app at the moment as the changes are intended to make existing journeys quicker and easier. Therefore we brought users into the 主播大秀 and simply observed how they use the app currently. This enabled us to identify different ways people navigate through the app.
We then explored the concept of the bottom navigation pattern with these users using a quick prototype that was put together (when I say quick, none of the buttons really did anything) and some paper prototypes. Tackling questions such as: what would they expect to go in the navigation bar? How do they feel about the location of the navigation bar?
The results were really positive and we also got a sense of people's expectations that fed into the initial designs, but we wanted to validate this with a larger number of users. Therefore we did a survey to ask similar questions around current user behaviour within the app and their preferences for the navigation bar. These insights helped inform what people would like in the bottom navigation bar and any design we would produce.

Paper prototype
Phase 2 - Beta
Sometimes what users say and what users do are very different! With this in mind, once we had a design in place we created a working prototype to further test a couple of things with our beta group of around 2000 people.
The first question: what impacts will this navigation pattern have on how people currently use the app?
We gathered anonymous data on how long people used the app for, how much content they would read/watch and we were happy that users seemed to be getting more out of the app as a result of the bottom navigation. We also got some firm pushback on the amount of space we were taking up on people’s screens that influenced the future steps we would take.
The second question we had was: do people hate it?!
The user tests and survey were great to validate that it's not a bad idea but we didn’t get any really negative feedback. Putting it in front of our larger beta audience, who are certainly not afraid to speak up, really put the bottom navigation under the spotlight. From our beta users, only 3 out of almost 2000 expressed any negative feedback about the bottom navigation, which really gave us confidence before any large-scale experimentation could happen.
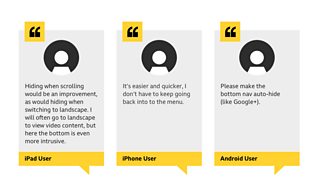
Examples of the feedback we received and incorporated into the next phase:

Beta feedback
Phase 3 - Experimentation
This time round we built a bottom navigation that wasn’t too far away from production ready. However, before we could fully invest the time to make the bottom navigation fit for purpose we had to answer the following questions:
1. Do people consume more content as a result of the bottom navigation? A successful experiment would show that people consume more as a result of the bottom navigation.
2. What should go into the bottom navigation? For this experiment there would be 2 options surfaced to a percentage of our users: one variant contained video content and the other Live content. The variant that led users to view more content compared to the current production app would be considered a success.
3. What impact does this have on the amount of time people spend in the app? A hypothesis we had going into this project was that a bottom navigation bar might increase the speed in which people can access content. Taking this into account, a reduction in the amount of time people spend using the app isn’t something we would normally aim for but would be improving user experience.
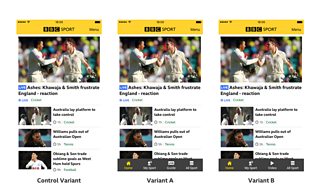
To answer these questions we set up a couple of different variants of the bottom navigation and put them in a multi-variant test to compare their performance against production (no navigation bar) for 4 weeks.

Navigation variants
Decision
Once the 4 week test had finished we looked at the results. We could see from the data that as a result of the bottom navigation people would consume 7.4% more content using the Video variant and 8.5% more content using the Live variant.
We also saw that time spent in the app was reduced by an average of 4% because of the bottom navigation.
Overall these results made great reading and gave us the confidence that proceeding with the ‘Live’ variant of the experiment was a good thing for our users.
After some weeks making the prototype fit for purpose we have now released the bottom navigation to our audience. Since the release we have seen the same pattern where people are reading/watching more in the 主播大秀 Sport App. People are also spending less time in the app as expected. We love the thought that our users are getting more of what they want, when they want it and are glad we took the time to get this right.
So far we have seen over 350 reviews of the latest release. From this only 6 people have expressed any negative feedback about the bottom navigation with an average review of 4.4. It's a good start for the bottom navigation but not the end. We will be listening to our users, doing more with navigation in the app, implementing improvements and making tweaks for as long as we need to.
We hope you enjoy the new update.
