Hi, I鈥檓 Alistair Tearne a User-Experience designer (UX) working at the 主播大秀. I work within the Publishing Tools team at the 主播大秀 with Jay Heal, UX designer, and Joanna Attree, UX Architect.
So, those 主播大秀 articles you read, and those iPlayer episodes you watch, how does all that stuff end up online? Is there a big machine that takes video clips, articles, images, and audio and spins them together into order; steam cleans and irons them into crisp processed content?
Well, that鈥檚 sort of how it is! We have a selection of internal software tools that staff, journalists and production teams use to create and manage content that you find on 主播大秀 Online, and applications on mobile and TV. and iSite are two of these. They are two of the 主播大秀鈥檚 most vital tools used to output programmes, video clips, audio and images, and in the case of iSite, pages for such as Top Gear, The Voice, Eastenders, CBeebies, and Desert Island Discs. Even this was published using iSite.听

iBroadcast and iSite logos
What is great about software design is that we鈥檙e solving problems for users close to us. There are over one thousand 主播大秀 staff members who rely on iSite every day, and over two thousand who use iBroadcast. Amongst other things, our job as UX designers involves identifying and designing solutions for user needs. If we can make something more intuitive, we might improve the working lives of our colleagues. And if they can work more efficiently, they can offer better content to you!
So, what are the challenges of designing such software?
Software design is complex. Even with a strong voice from the product owner, the detail around interaction patterns and behaviours can be lost-in-translation between Business Analyst, Designer, and Developer. Involving the wider product group in ideation and documentation has proved essential for establishing a shared vision of the product, and we found an incredibly useful set of techniques for collaborative working.

Using Gamestorming techniques
One style fits all?
Many of our content producers and editors switch between iSite and iBroadcast for various tasks. It鈥檚 important to remember, therefore, that as a suite of products, the interaction patterns, visual style, and behaviours are as consistent as possible. The more intuitive we make our products, the more trust there will be in any given workflow.

iSite and iBroadcast headers and main navigation
iSite is currently undergoing a complete redesign. The current version, built on the open source Alfresco framework, worked well for several years but is no longer able to keep up with the evolving requirements of the 主播大秀. It will be replaced with the brand new iSite 2, built completely in-house, with a well-defined and finite list of requirements. iBroadcast 2, however, is an evolving product. Designers have joined and left the team over the years and they鈥檝e all left their mark on the design. It would be amazing to start afresh, bringing both products inline. But, with iBroadcast鈥檚 short releases and growing list of requirements (see ), this would cause more pain to the user.
听

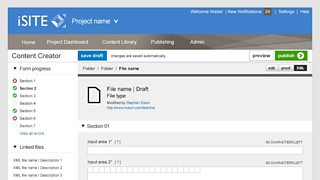
The new iSite interface
So, we鈥檝e had to audit, consolidate and refresh the design of iBroadcast, whilst being aware of a growing base of existing user habits. It鈥檚 dangerous to change a button style, or workflow navigation, when the user has grown so used to it. Furthermore, each product has its own mechanics. The unifying style guide needs to unite a suite of tools, yet remain loyal to the user鈥檚 understanding of its functions. After all, we want to greatly improve the experience of the product, whilst minimising the learning curve.

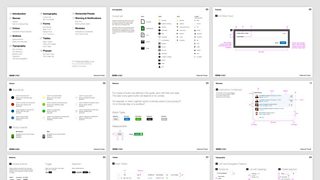
Example of the style guide
User testing is vital for this purpose. We test little and often, and validate our design assumptions to ensure we鈥檝e understood each problem. We use paper prototypes, clickable PDFs, and occasionally, coded prototypes. Often, what you think may be a successful design can fail when tested, so although we aspire to a single visual style guide and set of interaction patterns, being fit for purpose will always come first.
This is a small insight into the work we do as and the world of internal software. We鈥檙e continuing to learn and improve our design techniques. Let us know if you want to hear more about our work.
Alistair Tearne is a User Experience designer in UX&D, 主播大秀 Future Media
听
