US Elections: Mobile design on 主播大秀 News
Helene Sears
is senior editorial designer for 主播大秀 News visual journalism
Tagged with:
Recently I had the pleasure of working on on the , a subject I'm especially passionate about as an American living in London.
My team produces a huge range of infographics that accompany our daily online news stories and we also do the for larger stories such as this.
Four years ago I followed the elections closely on the 主播大秀 and getting the chance to design for them this time around has been incredible.

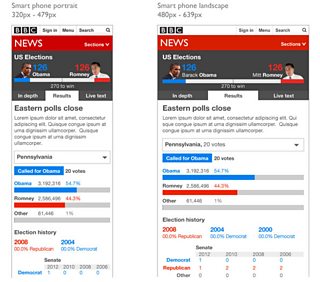
US Elections on mobile
A lot of people worked very hard on this project but the team's greatest achievement (though there are many I'm proud of) has to be our mobile design success.
The design brief for the 'news story that brings the web to its knees'
The design challenge was to create an engaging and informative experience for the US Election results that would work across all mobile, tablet and desktop platforms and be consistent with TV.
The main focus of this was showing national and state-by-state presidential and congressional votes in an easy to understand yet visually exciting way.
US Elections has been described as "the news story that brings the web to its knees". It's a big worldwide story that only happens once every four years which means technology has moved on sufficiently enough that the last version can't just be dusted off and reused.
For this election there was no question that we had to create a great experience on our mobile site.
From the beginning of the creative process mobile was on the agenda and by presenting mobile designs at every team catch up we were able to make sure it never became an afterthought.
Designing mobile first is hugely beneficial, not just because it means there will be a mobile solution but also because it means the content has to have a clear hierarchy and progressively enhance.

Designing responsive mobile results pages
This approach not only fits into the development (as the screen enlarges more content is added thus the smallest devices get the lightest pages) but it also fits into people's mental models.
People expect a streamlined view on the mobile which is often relying on a data connection, with a more in-depth solution on their desktops which have greater screen real estate and usually a better connection.
The page that required the most design effort was the results page. There was a long list of requirements from detailed state results to congressional overviews.
I started by creating a post-it note board of everything the page must, should and could do and then began wireframing the modules.

Helene wireframes the results page
We initially experimented with versions of the results page that didn't have a map but we found it was a reference people were so accustomed to that we couldn't drop it.
The map is tricky because the size of a state often is not representative of how many votes it has. Montana is massive yet only has three votes so a map can be dominated by a party colour when actually the opponent won.
I decided to introduce a bar to the top of the page to give a more accurate snapshot of the election score.
As we moved forward we realized we wanted US Elections to have a singular home.
Previously the index, results and live updates page have all been separate pages. By tabbing all the content under the 'scoreboard' banner we were able to ensure users wouldn't miss all that was on offer, or they could choose to quickly check the latest tally if they just wanted an overview.
This score snapshot above in-depth tabs was especially effective on mobile.

State icons
I also wanted to give the site a bit of character so along with designer Nina Monet we gave each and every state an icon. These were things that the state was famous for and although only a small detail on the page it was fun to read people's about them. [N.B links to external site with strong language]
Taking the designs worldwide
As this story is of interest worldwide we worked closely with World Service. Designers Nour Saab and Charlotte Thornton adapted our designs for over 20 languages.
face difficult challenges. For example words in Russian are often much longer and don't fit the spacing allocated for the English words and Arabic reads right to left so the whole page has to be flipped.
Charlotte spent many days sitting with the developer - the ideal way to work I believe - making sure the design and development were aligned.

The results page in Arabic
Final thoughts
The benefit of this project was that regardless of the user's device or language there was a consistent US Elections home with a 'scoreboard' overview above the tabbed index, results and live page.
Although not fully responsive it's close. The mobile site has a clear relationship with the desktop. We had 16 million unique visitors to the site of which 30% were on mobile proving our mobile first approach was worthwhile.
This project had the support of the Visual Journalism team and I'd like to send a big thank you to everyone who helped make it a reality. It would be great to hear what you thought of the site.
is the editorial designer for UX&D.
