
主播大秀 Four homepage designs for smartphone in portrait orientation, and for desktops and large tablets oriented in portait and landscape
Hello, I'm Ste Everington and I'm one of the designers leading the TV & iPlayer product. Last month saw the launch of the new television homepages for 主播大秀 One, Two, Three and Four. This blog post aims to give you some insight into the process and in particular our approach to responsive design.
As , the way people view television online is changing and cross platform viewing is becoming ever more popular. This has fuelled the need to change and refresh our 主播大秀 TV channel homepages, which hadn't been updated for nearly four years.
We wanted to design an experience that is consistent across the thousands of different devices available, so that you can begin to ignore the device you're viewing it on and focus more on the content.
The idea of having a consistent user experience across any device is something that we often strive to achieve and over the past few years we have evolved the 主播大秀's to accommodate for this. last week.
When we began this project we had no doubt that we wanted to design these new TV homepages across all devices in parallel. Our early concepts were tailored around what specific devices could do - for example, trying to make use of the standard gestures on different mobile and tablet platforms instead of conventional UI elements (eg buttons).

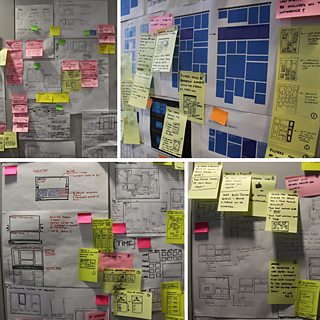
Early concepts for the 主播大秀 TV Channel sites
Working across all devices individually quickly became risky. While one interaction pattern might work beautifully on one device, it felt alien to the user on another.
A good example of this was our navigation.
Navigation varies across devices more than anything else. For example, the use of a back button across Android and iOS devices - Android includes a global back button as part of its hardware, whereas iOS only ever has software back buttons.
Adhering to all the different UI patterns across devices, from the hierarchy to the position of the navigation, would make it very difficult to achieve a consistent 主播大秀 experience across all devices - not to mention any new devices that may come out in the future.
Going Responsive
To achieve a truly consistent experience across all devices we opted for - a single code base with an optimised layout for the device or screen size you're viewing it on.
While the idea of fluid websites is nothing new, the way in which we design them is rapidly evolving.
In our research phase we quickly noticed that the majority of good examples are mainly blogs and news websites.
Websites such as and are great examples of using fluid layouts and work brilliantly for text-rich websites.
While they gave us some good inspiration around navigation, our first major hurdle would be to design a framework that would adapt itself around video content as well as text.

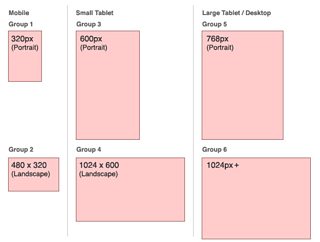
Key breakpoints across a number of mobile, tablet and desktop devices. A breakpoint is the point at which a browser "jumps" to the next layout based upon browser width and orientation.
We looked across a large number of devices and common screen sizes to finally decide upon six different groups (based on breakpoints) to act as the foundation for our responsive framework.
The smaller sizes were relatively easy; 320 pixels by 480 pixels is a very common screen size for most smart phones.
Working out different tablet sizes was a little more tricky. There is a very fine line between a large smartphone and a small tablet.
Then of course there's the Apple iPad - although only one device, we can't fail to ignore its popularity.
We knew that our framework would ultimately have to work across any screen size. However, these six breakpoints provided us a great starting point and gave us something substantial to design and test against.
For the smaller groups, we purposely kept these layouts simple, using either a one or two column layout and sticking to design principles we set in some of our existing mobile sites - such as the current mobile website for iPlayer.
Going up through screen sizes, we start to introduce the horizontal carousel for browsing content when we get to a small tablet landscape.
A number of user testing sessions, carried out by Amelia Still, have show this to be a great way for people to browse and discover new content and this is the main area where we are different from many other responsive sites.
The one question that this constantly raised, and one that I'm sure all designers are sick of hearing, was,
While it is true that for the carousel to work it must all be visible in a single view, it is very difficult to predict exactly where 'the fold' will lie. To help us decide upon an optimum size for the carousel we looked at a number of statistics across common browser sizes as well as the space taken up by the browser chrome across different devices.

Our current layouts across different sizes. Groups one to five currently use fluid layouts, resizing to fill the screen, and group six is fixed.
The other key component to designing the responsive framework was orientation (or browser ).
When in a landscape orientation we use the full width of the browser to showcase our 16:9 programme images. This plays into the widescreen format of television and allows us to create a better framework for video content.
As we switch to a portrait orientation, we unpack the content vertically and the site begins to feel more traditional.

Interaction and layout changes for browser orientation

How these layout changes look on the 主播大秀 One website
User Journeys
Over time we have built up a good knowledge of key user journeys through iPlayer. We wanted to apply this insight to our work on the new TV channel pages. Most of these user journeys can be broken down into two groups, tasks and browsing. Or as we like to think of them, "I know what I want" and "I don't know what I want".
I know what I want...
- "What is on 主播大秀 One right now?"
- "Was EastEnders on last night?"
- "What time does The Apprentice start"
This is all about TV planning. Some good examples of this are tasks such as:
For these kind of tasks we designed the TV Guide which is part of our global navigation and provides a wide cross section of channels at a glance.
We also designed a mini channel guide, present on all the new TV homepages.
As these kind of tasks are very structured it is very important to keep certain elements - such as the TV guide - consistent across devices.
User research has shown us that this allows content to quickly be scanned and easily be understood. "I like it to be uniform so there isn't another learning curve", as one participant said in a user testing session.

The new 主播大秀 Three homepage in the living room, helping plan TV viewing
I don't know what I want...
- Best of 主播大秀 Three
- Most Popular
- Feed My Funny (Comedy exclusives)
Another key driver for this project was to surface content to our audiences that they wouldn't have otherwise discovered. The simple grid and large 16:9 images in the carousel area allow you to quickly scan through a lot of content. 主播大秀 Three, for example, has three main sections:
These sections can be easily accessed from the bottom of the carousel, however we also allow people to scroll seamlessly between each section. This increases your chance of stumbling upon that great piece of content that you never knew existed.
We also took TV scheduling into consideration to make the pages feel more dynamic - so content changes between peak and off-peak times. As , online simulcast viewing is steadily increasing.
This creates an interesting opportunity to reflect the scheduled nature of TV online - an area which previously has been famously detached from a linear schedule.

Image sizes change to reflect peak and off-peak. We would like to expand on this in the future.
We designed a number of different promo types and sizes that The 主播大秀's editorial teams can use to populate each channel. And this has allowed us to reflect the individual identity of each channel much more.

主播大秀 Three - then and now

主播大秀 Four - then and now
Old versus new and beyond...
In the new websites we really pushed the branding and identity of each channel whilst still keeping in line with each channel's brand kit. We've also achieved the 主播大秀's first fully responsive website from smartphone up to desktop.
It has been a huge learning curve for everyone involved, design and tech, and we still have a lot more to come.
We are currently revising our responsive framework, reducing the number of breakpoints and developing a solid and adaptive grid for future 主播大秀 products. Improved mobile designs and a responsive TV guide are also in the pipeline along with a heap of other exciting things.
A number of other people contributed greatly to the UX and design of this project: , Mark Timson, , Kathryn Leach (Design team) Amelia Still (User testing) Henny Swan ()
I love feedback, so please feel free to leave any comments on our design process below.
Ste Everington is a Designer, 主播大秀 Future Media User Experience and Design
