My name is . I'm a media technologist for (R&D) and I specialise in the design, creation and assessment of new ways of producing and experiencing audio content. I'm also the technical director of the .
On the May 22 �������� R&D launched a and there was quite a bit of media interest in the story so I decided to write an overview of the technology that drives the device.
I originally published this over on the but thought it would be a good idea to include the post here in order to gather some feedback and stimulate discussion which might influence our future work. So if you have a comment please post it below and I'll do my best to respond.
This is an overview of what we think object-based broadcasting might be, how it's different to traditional broadcasting and what benefits it could potentially bring to our audience.

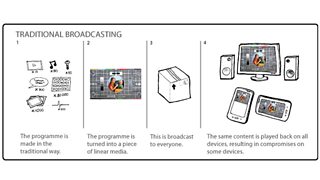
Broadcasting began with radio. The same single signal was produced and broadcast to everyone. Everyone heard the same thing using a similar device and we didn't worry too much about things like the environment where audiences were listening.
Since then, broadcasting technology has come on a long way: from stereo (an additional channel), to black and white pictures, to colour pictures. Now HD pictures and 5-channel surround sound are broadcast every day.
These are all marvellous developments but fundamentally we are still sending the same signal to the whole audience. ‘So what’s wrong with that?’ you might ask.
When the whole audience listened to radio using what was essentially a small wooden box containing a single loudspeaker there was nothing wrong with sending the same signal to everyone. But that is not how people consume content anymore.
Today the number of different devices that can be used to consume linear �������� content (TV and Radio) is very large and thanks to improved mobile technology and the popularity of headphone listening the environments in which audiences consume linear content also vary widely. Sending the same signal to everyone inevitably results in compromise somewhere along the line.
Designers/developers have gone some way to solve this problem on the web with . The same information is provided to web viewers but the design and layout is adapted in response to the device the viewer is using to look at the page.
So how do we do the equivalent of responsive design for TV or Radio? The reason websites are able to respond dynamically is that they are not linear video streams, they are real time visualisations of data.
Common assets (text, pictures, sound and video) are used in the visualisations, but metadata exists which determines how these assets are displayed in response to the type of device asking to display them.

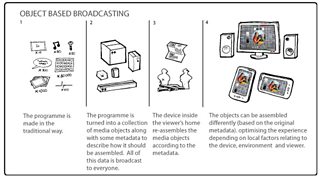
It is the application of this logic to linear media that results in an object-based broadcasting.
Take a radio drama as an example. Rather than broadcasting the stereo loudspeaker signals which contain a pre-mixed mixture of dialogue, narration, sound effects, music and background atmospheres, each of these sounds is sent as a separate audio object.
Along with these objects some metadata is included which describes when and where these sounds should occur and how loud they should be. All this is broadcast to a receiver. The receiver then reassembles the audio objects in accordance with the metadata.
Because this reassembly is happening in the receiver, the objects can be reassembled slightly differently for each listener by locally changing the metadata.
Once a linear piece of content is represented in this way it allows us to do some interesting and exciting adaptations in the audience’s device. For the sake of simplicity I’ve split these into four different types of adaptation.
1. Adaptation to suit the device or system: This is akin to responsive design and is perhaps the most obvious advantage. Someone viewing content on a mobile phone is likely to want a different version of the programme to someone viewing on a large screen. With the programme represented as objects the viewer could be given differently framed video or a different audio mix to best suit their system.
2. Adaptation to suit the environment: For example in the presence of a lot of background noise the viewer might need the dialogue to be louder in the mix.
3. Adaptation to suit the person: It may be that one listener prefers a different mix between the foreground and background sound to another. Or perhaps a viewer of the news is very interested in a particular sports team. An object-based approach could allow a viewer to have the programme content tailored to their taste or mood.
4. Full interactivity: The concept of object-based media is not really new. Computer games have been doing this for some time. In order to interact with a computer game the whole experience has to be driven by mutable data. It could be possible to create a fully interactive programme. Imagine choosing where to sit in a concert hall during a broadcast of classical music or navigating the houses in Albert Square during an episode of .
An object-based approach could enable all these types of adaptation but it is still early days and there are hard research questions that we need to answer. Questions such as: ‘How much can these adaptations really improve the overall ?’ ‘How do we limit these adaptations to retain creative control of a shared experience?’ ‘How do we deal with phenomena like and ?’ ‘What are implications of this for the writing and production process?’
But by doing experiments like (with building a prototype object-based radio), (with Radio Drama looking at object-based production) and (with looking at customisable football coverage) we hope to be able to answer some of these questions.
Thanks to Jasmine Cox for designing the lovely object-based broadcasting graphic.
Tony Churnside is a media technologist for �������� Research & Development.
Find out more about and other on the .
