Overview
Listen to this article
Error messages have a lot of ground to cover.
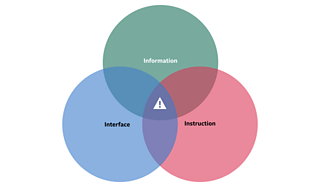
They pose the challenge of combining almost all the different elements of UX Writing - information, instruction, interface, microcopy - and doing them well in a handful of words.
They unite in search of a common goal: help the user when something goes wrong.

But that's an oversimplification. Because they also have a responsibility to:
The structure of your site or system Users nor developers want to see a near infinite number of one-of-a-kind text strings. So you need to consider the context of the system you're writing for. Root out any requirements or limitations before you start to keep error logic as simple and consistent as possible.
The overall experience Draw from existing design patterns, or work together to craft a new one that complements both design and content requirements. Users rely on familiarity, and reusing linguistic patterns in the same way that you reuse design patterns is good news for everyone.
The brand and product Be faithful to the Voice and Tone of your brand or product, balancing it with context and user mindset.
So how do you write error messages that help everyone and the user? Where do you start?
Don't write anything (yet!)
It's tempting to just start typing. Every message will get one-to-one time with your brain, so every error will be perfectly crafted and written-to-order!
Good? Well, not always.
If you're working on a new website, tool or system, you're going to be writing a lot of them. If you're adding to one, then there's probably a few lying around already.
There are stakeholders too: designers, developers, the brand, that all benefit from a well-crafted, consistent approach to handling errors.
And users need them to help out when things go awry - so they had better be helpful.
So instead of writing error messages, think building.
Build a solid foundation
If you're creating a whole new website, tool or system, get the team together and start listing all the things that could go wrong like:
- people submitting wrong information
- broken links leading users to missing pages
- the entire system breaking without explanation
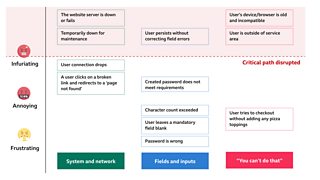
Start grouping them - your groups will depend on the product you work on. But here are some examples:
- system and network
- field and inputs
- "You can't do that"
Now place them a scale of annoying to infuriating. This part is borrowed from the Content Design team at Deliveroo, who have written too.
Somewhere on that scale, there's a point where the error stops the user from completing their journey in that session. The user nor the system can fix it. Their critical path is disrupted.

Structuring error messages
Once you've built some foundations, you can give your error messages structure. This way, error messages stay consistent. And they are never longer than they need to be.
Ask three key questions:
Who triggered the error?
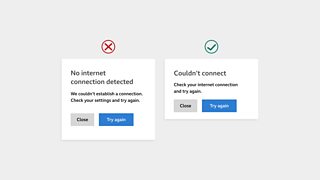
- User: if the user caused the error, like mistyping an email address, don't apologise. It just takes more time and effort to read and process. And it gets old fast.
- System: if it's our fault, say "sorry".
Do we know what caused it?
- Yes: explain what happened, or why something didn't work.
- No: if we don't know what went wrong, own up and tell them. Reassure them that we're working to fix it.
Can we fix it now?
- Yes, we can: resolve it, and tell them what you're doing to help
- Yes, the user can: give them clear instructions to fix the problem
- No: if there's no way forward, offer the best suggestion or guide them back a step to try again. Only take people to help sections or live/web chats if it helps them solve the problem.

Let them write themselves
If only they did… eh?
Once you have a defined structure, you have a good formula - blocks to build every error message users could meet.
You can now start writing error messages like this:
[Explain] [Instruct]
[Apologise] [Explain] [Resolve]
Or in really bad cases:
[Apologise] [Own up, reassure] [Guide them back]

Doing it this way keeps sentence structure simple, clear and consistent, which is good for everyone.
Users get more familiar and process them faster. Designers can anticipate spacing and design patterns. Developers can start framing levels of detail that logic and field validation might need.
Finishing touches
So now you know what your error needs to do, how do we decide what to say?
Let's take our building blocks, and filter in the other things like:
- how annoying, and journey-stopping, the error is to the user
- your brand's Voice and Tone, and how it might change what you say
- the context, like design and developer requirements
Using your voice
First and foremost, your error message should always be clear and precise. It should sound human, and only use words that you would say out loud.

Your product should also have a consistent personality - or Voice. Some brands, like exclusive banks, sound more formal because it makes your money seem secure and safe with them. While others, like in fashion, gaming or sports can be more talkative, informal and even irreverent.
Write through the filter of your brand's Voice all the time. It should already consider who your audience is, as well as why and when they use your product.
Striking the right tone
If your brand's Voice is fixed, then your Tone is what changes from one situation to the next.
If the error is minor, like a mistyped email address you can be casual and helpful at the same time. If it fits your brand's Voice, you can play with adding warmth or humour. But it should never make your message harder to understand.
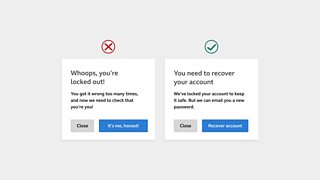
If it's totally awful, like someone is locked out of their account, now is the time to be more sincere, honest and helpful.
Understand the user's viewpoint, and the effort it takes to fix. Your account recovery journey might be short and sweet. But your user is still locked out of their account, and that's still stressful.

Balancing precision with consistency
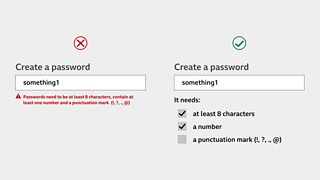
On a simple form, like a user sign-up page, it pays to account for the most common things that go wrong. You might be able to give more specific guidance to users, such as reminding them that a password will always contain a number, or an email address will always have an "@"
By working together with designers, developers and the rest of the team, you can even stop some errors from happening in the first place - win!

But if you're working on a large form, it might not be possible to cover all the different types of field validation because it would be unmanageable to build and maintain.
If that's the case, approach it systematically. Group the field types, define the most common errors and see if you can generate error messages by inserting the field label into a reusable response. Something like:
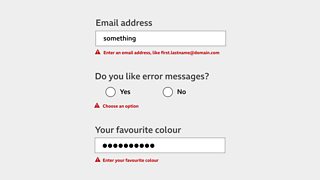
- Enter [field label]
- Choose an option

Principles of good writing
Between projects, you might need to adapt some of these ideas.
They aren't a one-size-fits-all solution to the problem. Different situations will call for different levels of detail. User testing and data needs to set that level.
But there are some good principles to follow that will always help your messages ring true.
When you write:
- use plain language: write in sentences and words you would say out-loud
- break long sentences up: two short, clear sentences is better than a long one
- use the active voice: say "Enter your name", not "Name not entered"
- trim unnecessary words: "please" is one more word for users to read
- avoid blaming the user: don't say "you didn't enter your email address", ask them to "enter an email address"
Character count exceeded, please finish your article
Error messages can be tricky. Just a few words have the power to make or break a user experience.
By approaching them systematically, you keep error messages clean and constructive. It helps to stop them from straying too far and too wide, with hundreds of errors that sound and look different from each other.
A strong writing process makes for cleaner designs, leaner code and happier users.
So worry less about the writing. Build your foundations, define a structure and then enjoy the decorating.
